
April 27, 2023
Niche e-commerce automotive product from scratch in 4 months by Artkai team
This case story will show you how the automotive business can answer customers’ needs and gain a competitive edge in a digital-first era. We will explore the case of Artkai client QVANS and its pathway towards growing presence on the automotive market via creating a human-centric UX website.
Table of contents:
Background
Andex, one of the largest car dealers in Belgium that have been the market leader for ten years, approached Artkai with their new project called QVANS. QVANS is an automotive B2B and B2C one-stop shop selling special custom vans to niche experts in construction, maintenance, farming, and other fields from Belgium, the Netherlands, and France.

The client’s vision was to create a completely self-sufficient and customizable one-stop-shop where users would be able to:
- Find a van that is entirely tied to their particular industry and professional needs;
- Reserve the van right away, on the site.
The first point was QVANS’ competitive advantage. Instead of selling a limited number of standardized fabric models, it would present customers with multiple vans options that better respond to their unique needs. In one shop, customers would be able to pick a perfectly fitting their needs car, reserve it, see it in the showroom, and then buy it offline.
Our job was to make this value for the potential customers very clear.
Target Audience
The QVANS’ target audience is niche specialists who clearly know what they need to get their work done. More specifically, they need a van with precise features that fit their industry and job duties. Therefore, they will search for a particular product that will match their requirements list.
Pains:
- No service on the market provides experts with enough vans options in terms of price, brands, stock, and customization to their particular needs.
Desires:
- Customers want to find what they need; better quickly. They want a quality service that lives up to the professional requirements of the industry experts and provides them with the options they need.
Challenges & Tasks
Creating a new e-commerce website with strong UX from scratch was only one part of the equation. The client also had a large CRM he needed to integrate with the new website to streamline the registration and request processing. Plus, they wanted to add cloud storage for storing all the images and a third-party email delivery service.
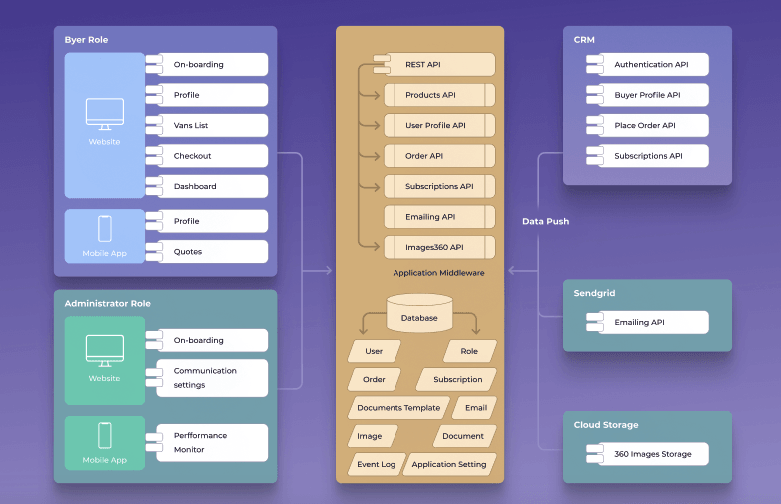
The technical design the client envisioned consisted of three main parts:
1. A new website and design for it;
2. External services: CRM with the existing client base and information about vans, Hubspot as an email delivery service, and cloud storage to keep all the images;
3. Middleware - a web application that serves as a database and connects the new website with the above-mentioned CRM, Hubspot, and cloud storage services.

Therefore, we had the following tasks:
1. Create a robust UX design from scratch. The design had to communicate the company’s brand positioning and its benefits/ unique proposition from working with our client. It had to be memorable as something new and special while remaining intuitive to do its primary job - to sell.
A part of this was creating an advanced filtering system called Digital Advisor. Instead of scrolling through the van list, Digital Adviser allows customers to select the parameters they need in a van and get the most suitable suggestions.
2. Create a middleware to connect the new platform with the client’s CRM, email delivery service, and cloud storage.
Constraints
When the client approached us, they already had pre-orders for vans. It made the website development a highly time-sensitive matter, giving us less than four months to finish the project. On top of that, the cooperation and all the work, including the integrations, had to be conducted online.
Process & What We Did
Together with the client, we set up the management of all the project stages. We clarified what we need to stay within the budget and strict time limitations without losing quality. The back and front end were decided to start in the middle of the design process - it enabled designers and developers to work simultaneously, hand in hand.
Discovery stage
In Artkai, we place great emphasis on the research-based approach. It gives us a clear picture of what will work and why, which dictates our next decisions.
To be truly user-centric, we had to get a broad grasp of the industry, potential customers, and the project itself. That’s why the first step was conducting a workshop with the QVANS product owner and stakeholders. After that, we carried out the qualitative desk research using data already collected by the client.
Carrying out an in-depth competitor analysis helped us explore the market and the ways competitors are dealing with it. It gave us information to base the building of our site architecture and visual presentation ideas.
Based on the client’s collected data and meetings, we agreed upon the visual concept, prioritized the tasks and desirables, and created a backlog.
Design & development stage
UX/UI nuances
The QVANS site has to reflect the brands it works with, and the professional occupations it may be useful for. Therefore, it must communicate trustworthiness and expertise. From the visual perspective, we selected the Swiss International Style-oriented design, as this style has a strong association with the functionality and high quality of the product.
We’ve created the design with the UI elements right away, going step by step by our backlog. We checked the design compliance on each step of the sprint while having internal team meetings every day. Halfway through the backlog, the development team joined our side. We’ve started with the UI for the desktop and further worked on the site’s mobile version.

We’ve built all the layouts and typography on a strict module grid, picking modular square shapes only. We referred to a brand book created by the Artkai graphic designer to distinguish the industries and brands with different colors. For example, we used orange for Building & Construction and green for Gardening sectors, light grey for all the brands, and brand dark blue for the vehicle types. For the CTAs, we’ve decided upon the QVANS brand pink color.
Also, we had a separate task - to create a set of unique branding icons. They helped to highlight and distinguish the company’s ultimate professional service gear. We kept all the deliverables in the Figma file that was shared with the development team. The additional elements like pictures or icons were delivered to the developer as separate files or archives.
Development nuances
We’ve used the updated tech stack that enabled more flexibility for adopting new features. The technical implementation ensured easy support through the MVP content management system. That substantially decreased cost and accelerated solution development for the MVP release.
At the same time, we’ve set a solid foundation for the future project scale within the Node.js middleware for the complex integrations with third-party solutions kile ERP, CRM, and so on.
Technologies we used:
- Server: AWS
- Backend: Node JS
- Backend: WordPress, PHP
- Front-end: Angular
Artkai specialists:
- Business analyst
- Designers
- Project Manager
- Frontend Developers
- QA
Solutions we came up with
- Digital advisor. This feature allows users to quickly pick a suitable van without scrolling the whole van list and searching through the site sections. Using a digital advisor, users can select needed requirements and get a list of perfectly matching vans.
- Navigation. We’ve provided users with immediate access to the sections with pre-filtered vans lists (Industry, Models, Brands). This way, the user skips scrolling through all the vans by simply going to the list of models that correspond to their unique industry or model requirements.
- Informative vans previews. To save users time, we designed informative previews that allow users to immediately see all the key information about the product: the price, towing capacity, load space, etc. If they’re interested, they’ll go deeper to the product detail page.
- An intermediate server for storing images. All images were downloaded from the client's database, stored on our server, and from there were already displayed on our website. We’ve built it as an add-on to the existing Middleware. This was done to optimize the site and increase the loading speed of all pages and overall search results on the Internet. We did it to optimize the site performance and increase the pages’ loading speed.
- Middleware for integration with the existing CRM. It was a complicated task and to make it in time, the Artkai team united forces with the client’s team, which helped massively.
Outcomes & lessons learned
In the end, we are proud of the work we’ve done. Despite the pressing time restrictions and the fact that the whole project took place entirely online, we made it happen in four months without losing quality. We created a new venture from scratch for one of the biggest automotive sellers in Belgium. We also streamlined and automated the clients’ acquisition process and data management by integrating CRM and Hubspot into the product.
Conclusion
You can create a high-quality project from scratch in a limited time entirely online. But to make it happen, you have to work 24/7 and implement well-coordinated work and communication processes. Zooming out now, a few months after finishing the project we clearly see: the result was totally worth the effort!
Clients and Results
Schedule your free consultation
Don't miss this opportunity to explore the best path for your product. We are ready to delve into the specifics of your project, providing you with expert insights and optimal solutions.
Book your free sessionRead More
Explore articles from Artkai - we have lots of stories to tell
Join us to do the best work of your life
Together we advance the human experience through design.